プラグインにShortcodes Ultimateというのがあります。
始めは取っ付きが悪かったのですが、慣れてくると重宝します。
そこでこのShortcodes Ultimateの使い方について紹介します。
プラグインShortcodes Ultimateを実装
このプラグイン、初中級者には重宝すること間違いないです。
既にインストール・有効化している人もあるかと思いますが、
念の為、インストールしていな人向けに簡単説明します。
他のプラグインのインストール・有効化と同じです。
・管理メニューのプラグインのページでインストール済みプラグインを検索
窓に
Shortcodes Ultimateと入力してエンターキー
・他のプラグインと合わせて色々検索されますが、Shortcodes Ultimateが
あれば有効化をクリック
・ない場合には、プラグイン新規追加をクリックし、
検索窓にShortcodes Ultimateを打ち込み、検索結果の中に見つけたら
いますぐインストールをクリック
・インストール後有効化をクリックして終了
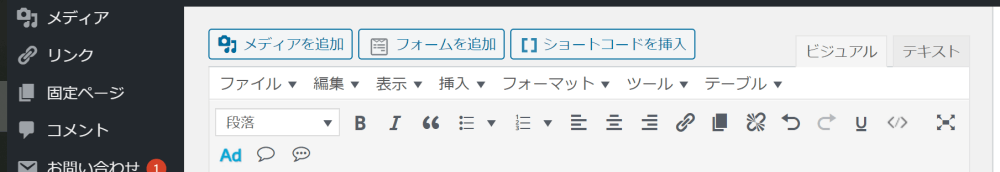
有効化すると記事エディターにショートコードを挿入というボタンが
付けられます。私の場合、最新バージョンのWordPressで、
クラシックエディターを使い、プラグインTinyMCE Advancedで
機能拡充していますが、以下のようにボタンがついてます。

Shortcodes Ultimateの使い方
メニューがありすぎて初心者は迷うと思います。
全部ではなく、重点的に使うのを決めればいいと思います。
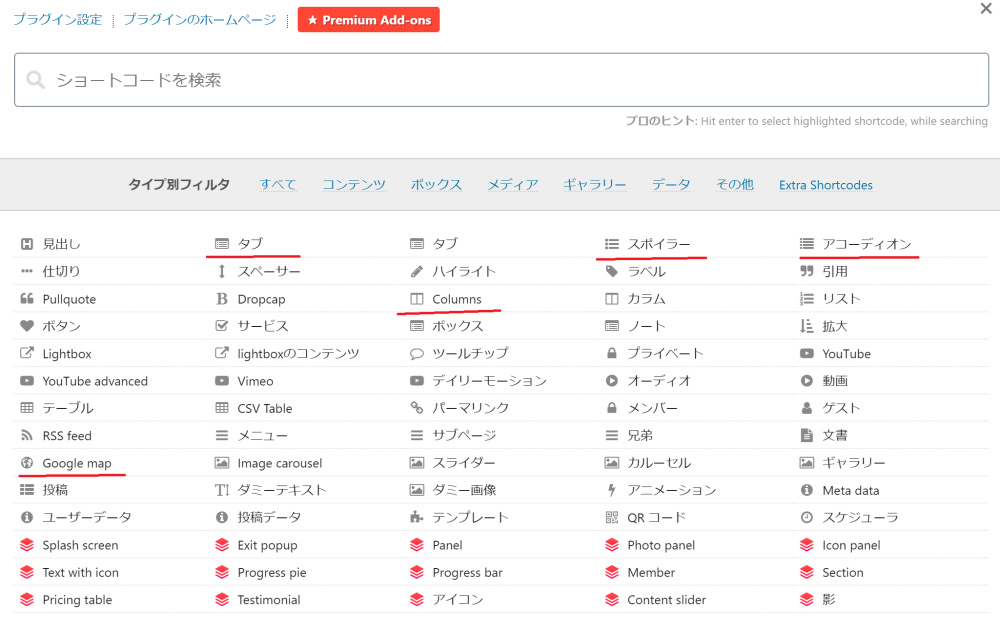
以下がメニュー画面です。

私の場合、赤い下線を引いた5つが通常使うものです
・Google Map
・タブ
・Columns
・スポイラー
・アコーディオン
です。
簡単に機能の説明をしますと、
◆Google MapはGoogle Mapの貼り付けです。ポップアップで
大きさ、マーカー、タイトル名などを設定できます。
⇒使用記事例
◆タブは記述部分が2~3、4僧になっており、タブで切り替えます。
⇒使用記事例
◆Columnsは、通常一つの段落を横に2つに分けます。
半々に分けたり、1/3と2/3に分けたりします。
使用記事はタブと同じところに使っています。
◆スポイラーとアコーディオンは、タイトルだけ表示しておき
タイトル先頭の+をクリックすると非表示の文章が出るもの。
アコーディオンはスポイラーが縦に2つ以上続いているもの。
⇒使用記事例
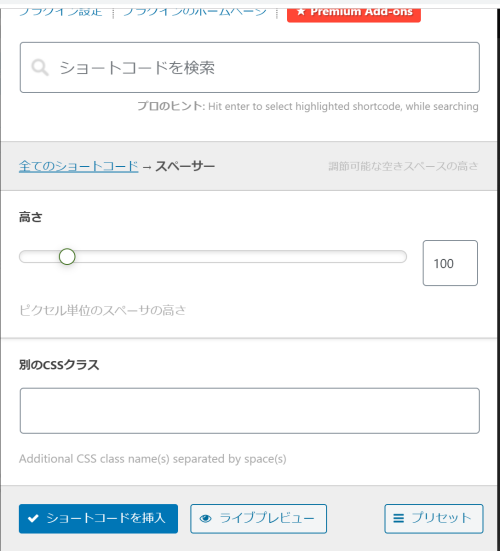
ポップアップメニュー例
実際に記事装飾をする場合は、該当箇所を選択し、その状態で、
ショートコードを挿入ボタンをクリックします。
そしてメニュー一覧から一つ選ぶわけです。
次のようなポップアップが出てきて、具体的な設定ができます。

具体的な設定はメニューごとに違います。
この中で数値を入力したり、バーを操作したりですが、
その結果の表示は下にあるライブプレビューをクリックすると見えます。
多くの場合、デフォルトで十分です。
タブとか、columnsあるいはスポイラーの場合、
ショートコードを挿入してから文章なり画像なりを挿入するのが良さそうです。
その際、初歩的なHTMLコードの知識がある方が間違えないと思います。
その場合の出来上がりはエディターのプレビューで確認します。
さらに上達への道しるべ
実はこれまでの話は無料版を前提にしています。
これは使えるメニューも制限されていますが、
有料版になると全部のメニューが使えるということです。
もっとも、制限がかかったメニューでプロモーションページを
さらに進みますと、その有料版のメニューの細かな説明があります。
その中にHTMLコードだけは表示されています。
恐らくこれだけでは不十分でCSSに相当する部分が必要かと思います。
つまり、やっぱり買わないとそれは使えないということ。
私の場合、無料版で十分なのです。
さらにカスタマイズしたいとなると、有料版を購入し、
あるいはCSSのコードを追加できるノウハウが必要です。
つまりまだまだ道の先は遠いということでしょうか。
取り敢えず無料版を使い倒します。
だから更なる道を進むかどうかは未定です。
それに、最近、ページ編集プラグインのElementorに出会いました。
これは画像とか記事の再配置などなど、ビジュアル編集に強そうです。
海外在住のブロガーが紹介したりしています。海外では人気なんでしょうか。
私の場合、事情がサッパリですので、取りあえず暗中模索で
試してみようかと考えています。
ホント、WordPressブログ道は長い道です。